迷った時に便利なジェネレーターを3つご紹介します!
もくじ
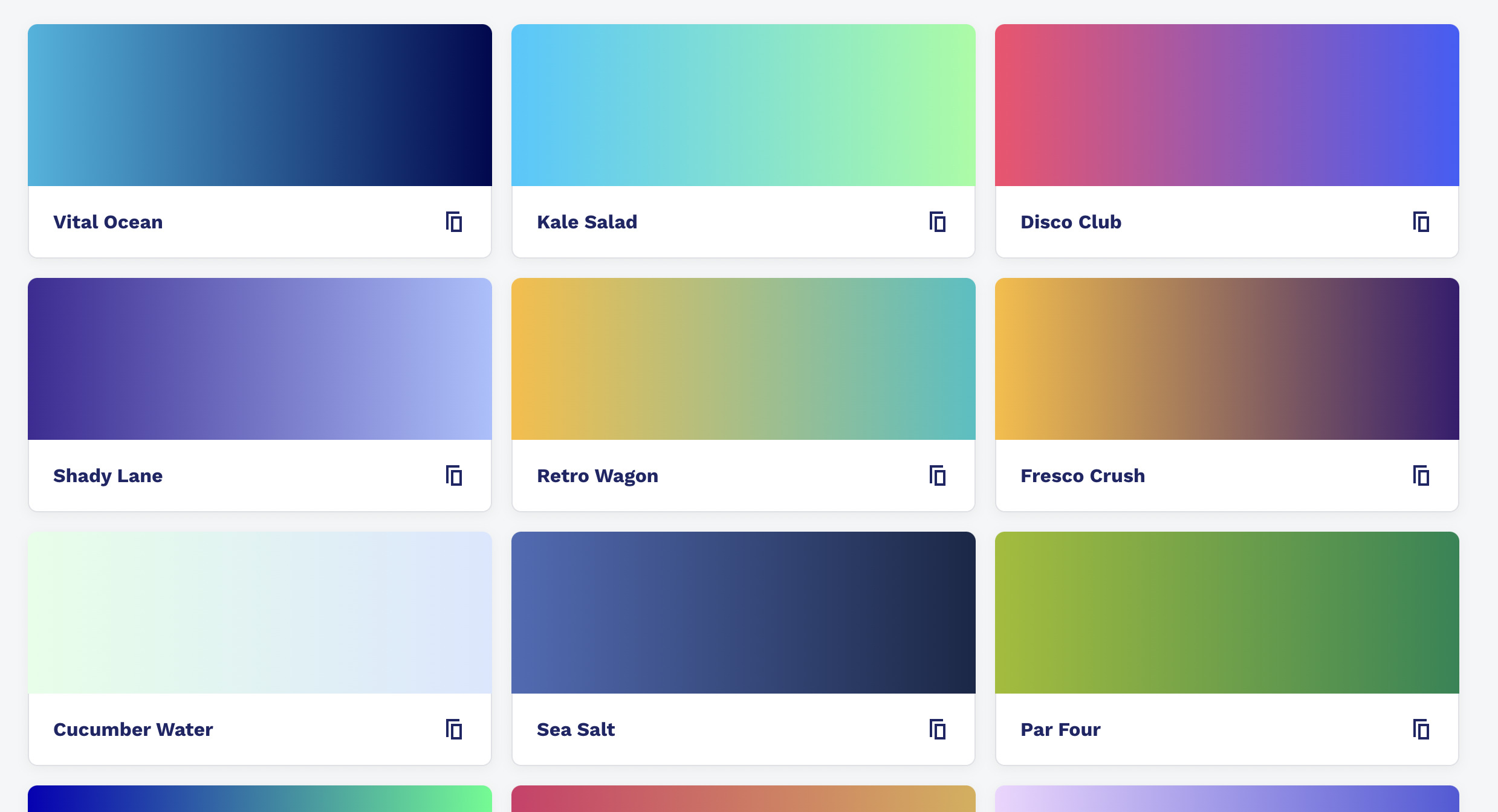
時短に!選べるグラデーション(front-end tools)
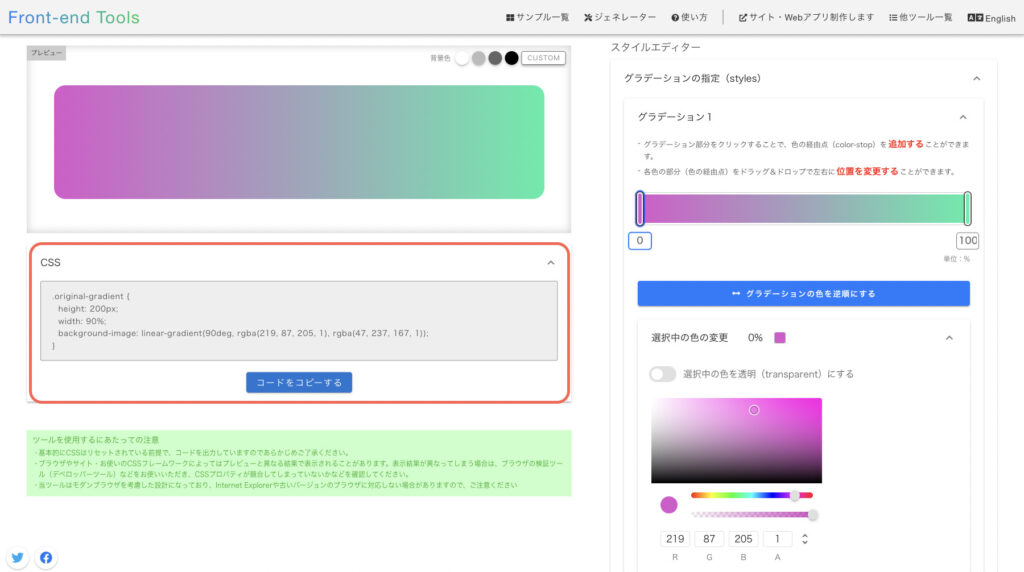
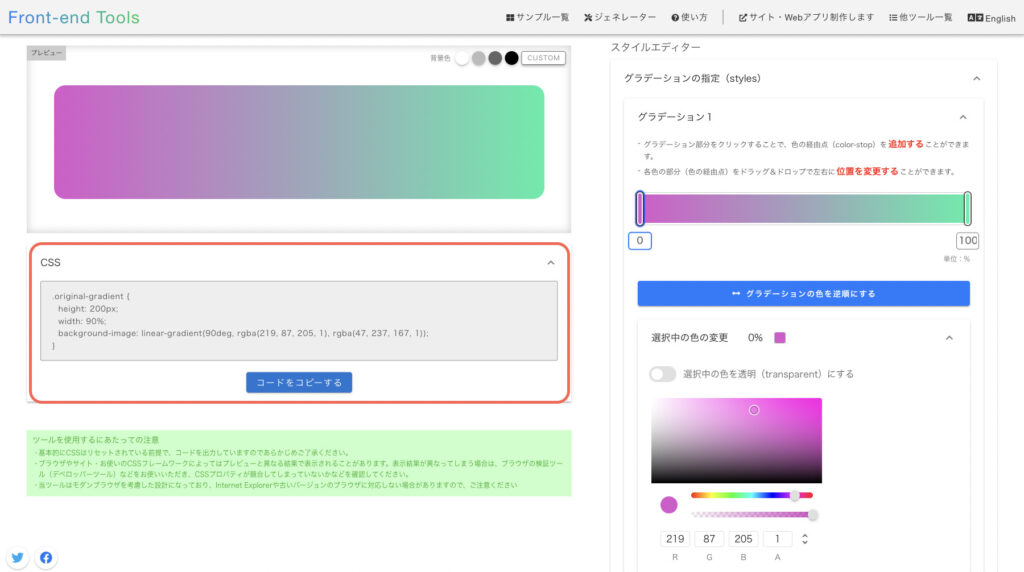
70種類以上のグラデーションサンプルから選べるコピーツール!
使い方も簡単!
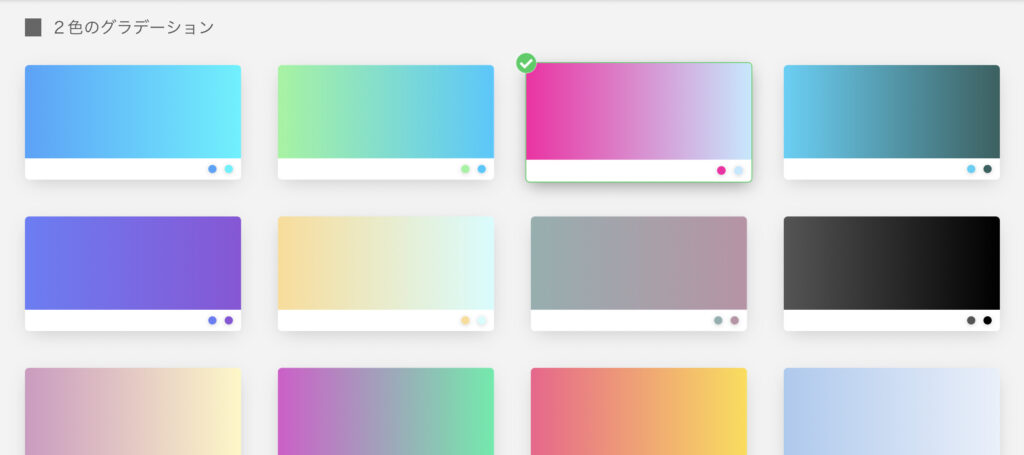
サンプルの下にあるジェネレーターでコピーするだけ!

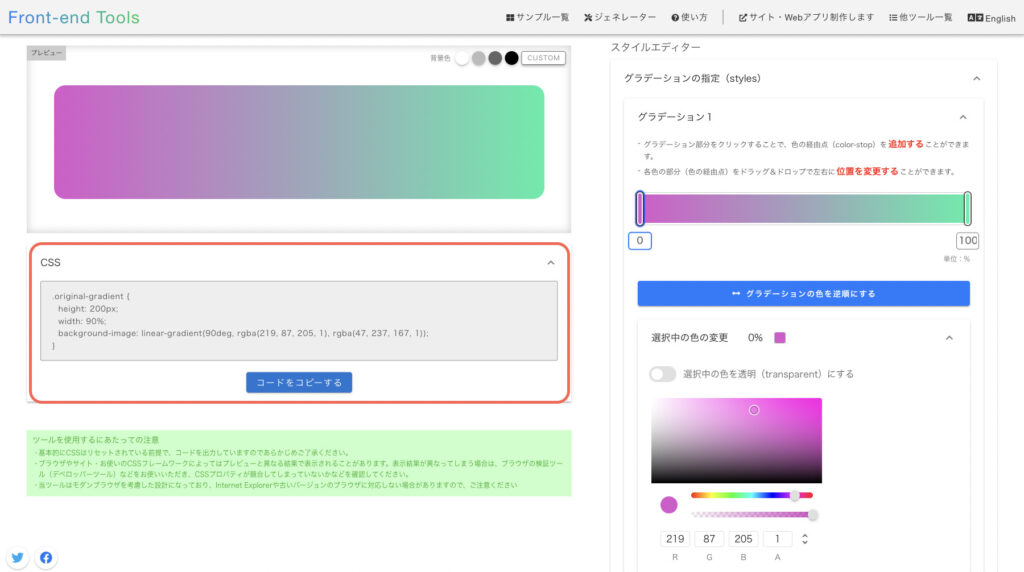
↑こちらでチェックを入れる




↑「コードをコピーする」でコピーするだけ!
※右の部分でもカスタマイズ可能。
グラデの一覧が急いでる時にも便利でよく使います。
時短にはとても良いツールです!
https://front-end-tools.com/generategradient/自分でグラデーションを作りたい!こだわり派に!(cssgradient)
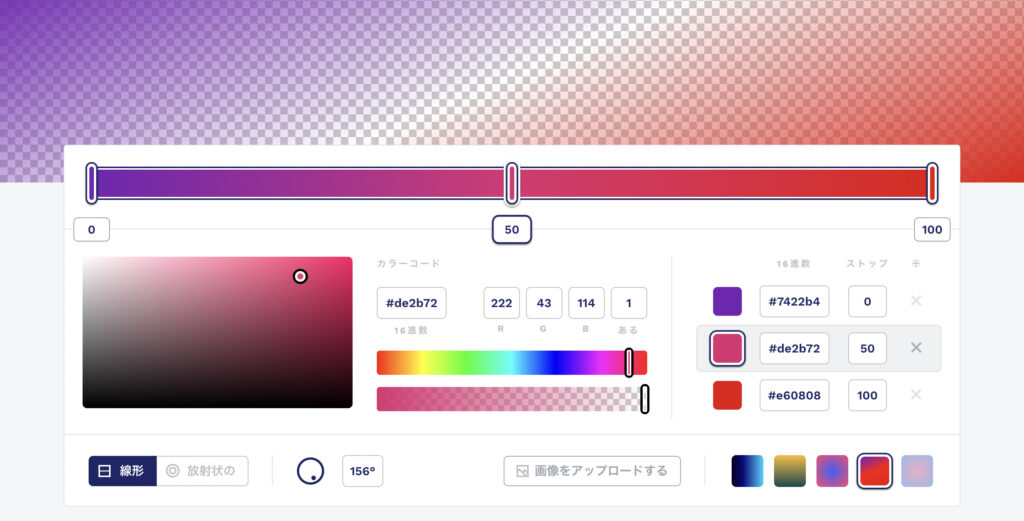
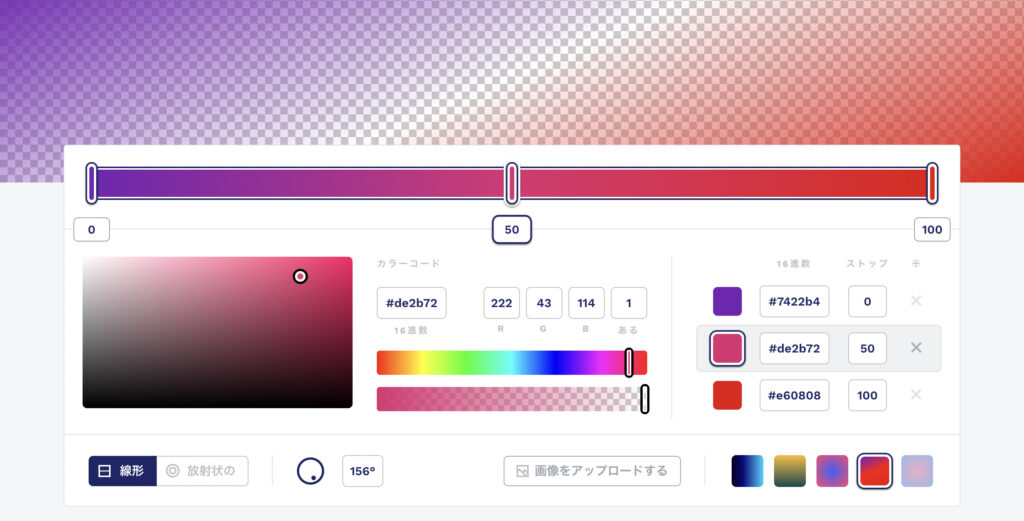
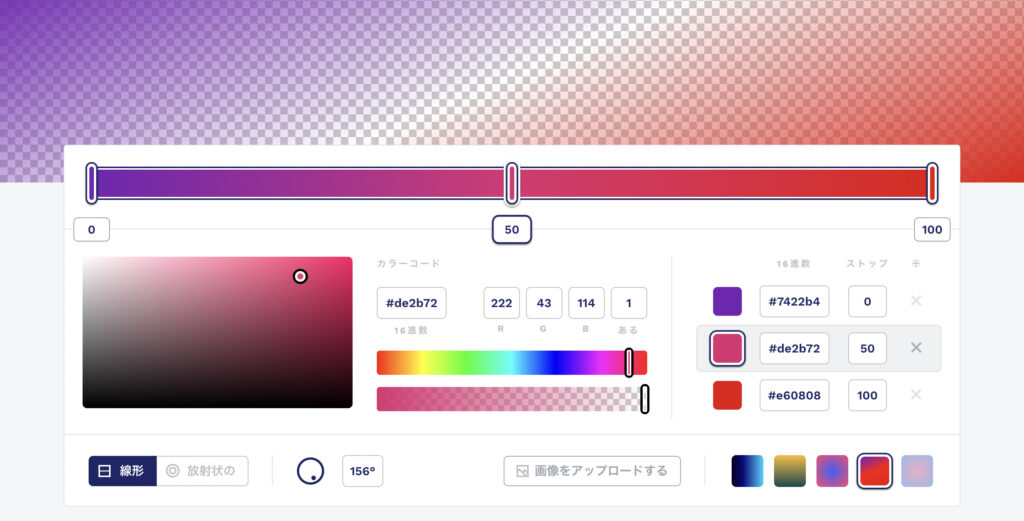
こちらはイラストレータのように、自分でグラデーションを作って、
そのままcssコピーが可能です。
個人的には透過のカスタマイズが簡単なので、拘りたい時に便利なツールです!




透過機能に関しては、
画像に重ねたり、headerなんかにもいいですね!
OKなら下のコピーを押して使ってください♪




ちなみにこちらのサイトは、
イラストのカスタマイズや、ボタンcssなどのジェネレーターも提供しています。
是非覗いてみてください♪
https://cssgradient.io/メッシュ加工をcssでコピペできる!(mesher)
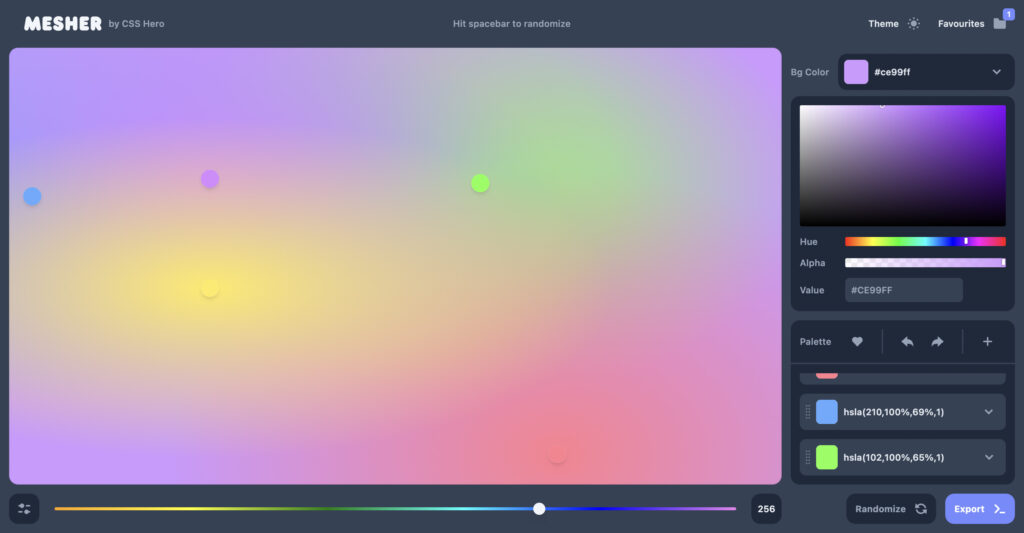
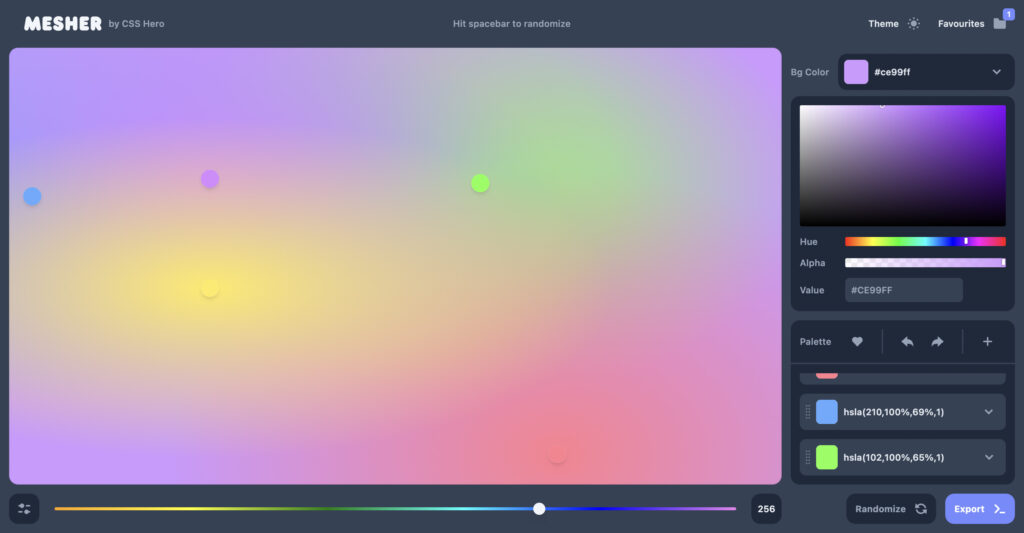
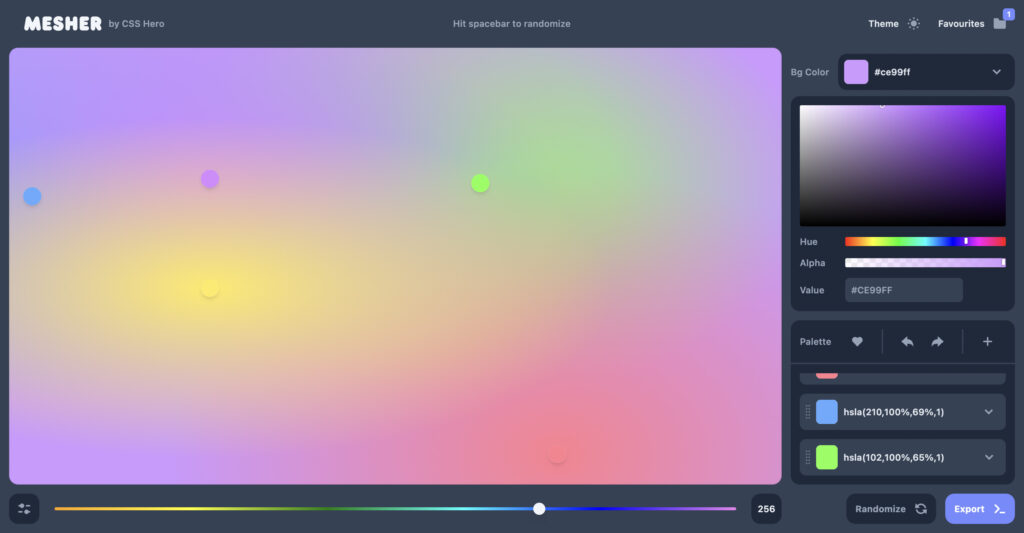
こちらは珍しい、メッシュ加工のできるcssジェネレーターです。
メッシュポイントも『+』ボタンで追加で自由に出来ます!
実際の画面がこちら




『Export』ボタンを押すとcssがコピーできる画面になります
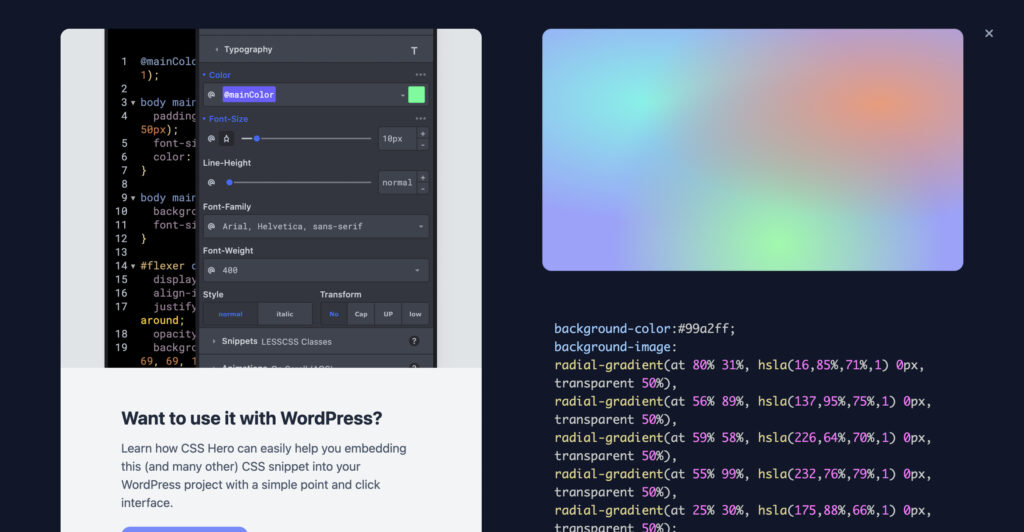
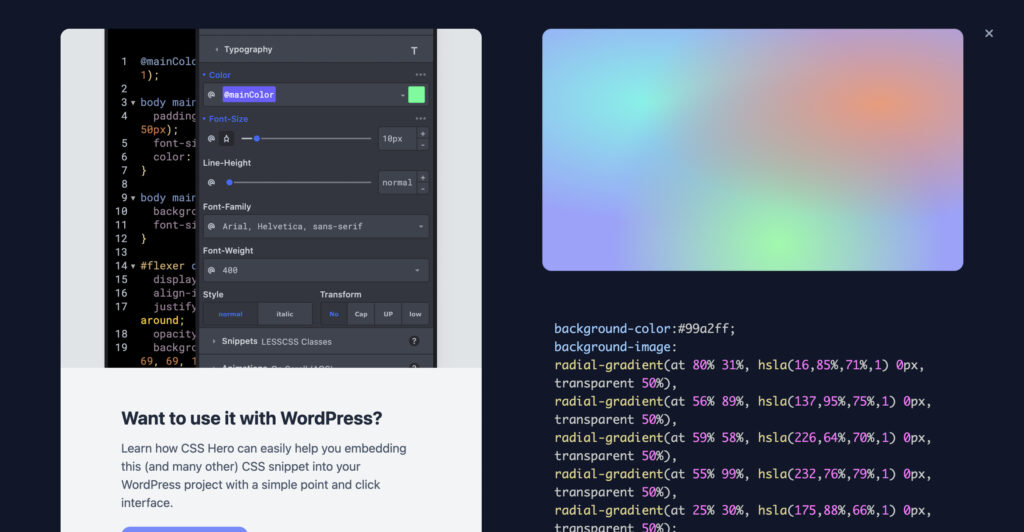
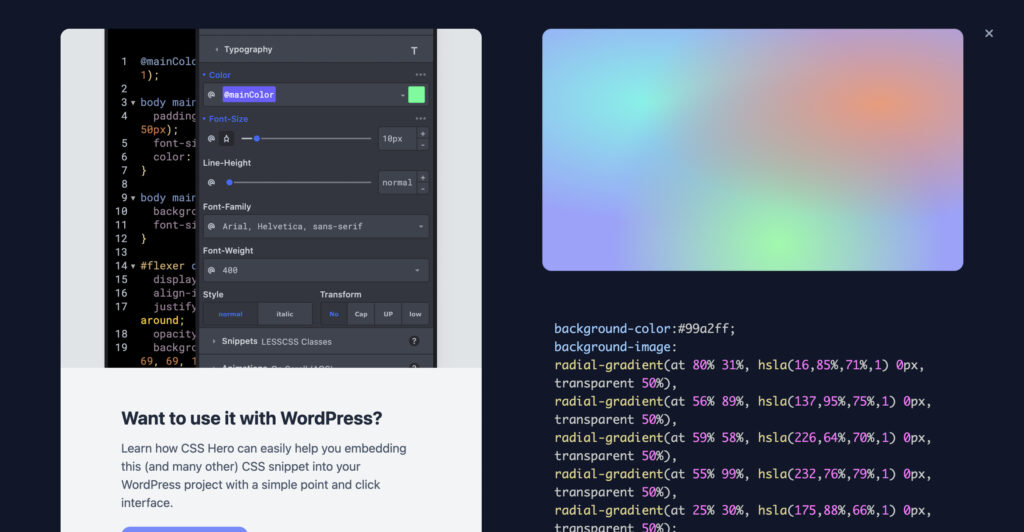
Exportを押した次の画面がこちら




右下の「Copy to clipboard」を押すか、ドラック選択でコピーして使用してください♪
https://csshero.org/mesher/以上、私のよく使用しているcssグラデーションのジェネレーターです!
是非、活用してみてください^^